Über uns
Lerne uns kennen
Ein Alt-Tag wird verwendet, um Bilder zu beschreiben. Diese Beschreibung ist allerdings nur im HTML-Code hinterlegt und für Websitebesucher:innen nicht sichtbar. Sinn dahinter ist, dass Bilder auch für Menschen mit Sehschwächen zugänglich gemacht werden können.
Alt-Tags, auch Alt-Attribute genannt, haben allerdings auch eine wichtige Funktion für die Suchmaschinenoptimierung.
Inhaltsverzeichnis
Ein Alt-Tag, auch als Bild-Tag bekannt, ist ein HTML-Attribut, das verwendet wird, um eine Beschreibung für ein Bild im Hintergrund bereitzustellen. Es wird im HTML-Code eines Bildes eingefügt und dient dazu, den Inhalt des Bildes zu beschreiben, falls dieses nicht angezeigt werden kann oder für Menschen mit Beeinträchtigungen zugänglich gemacht werden soll.
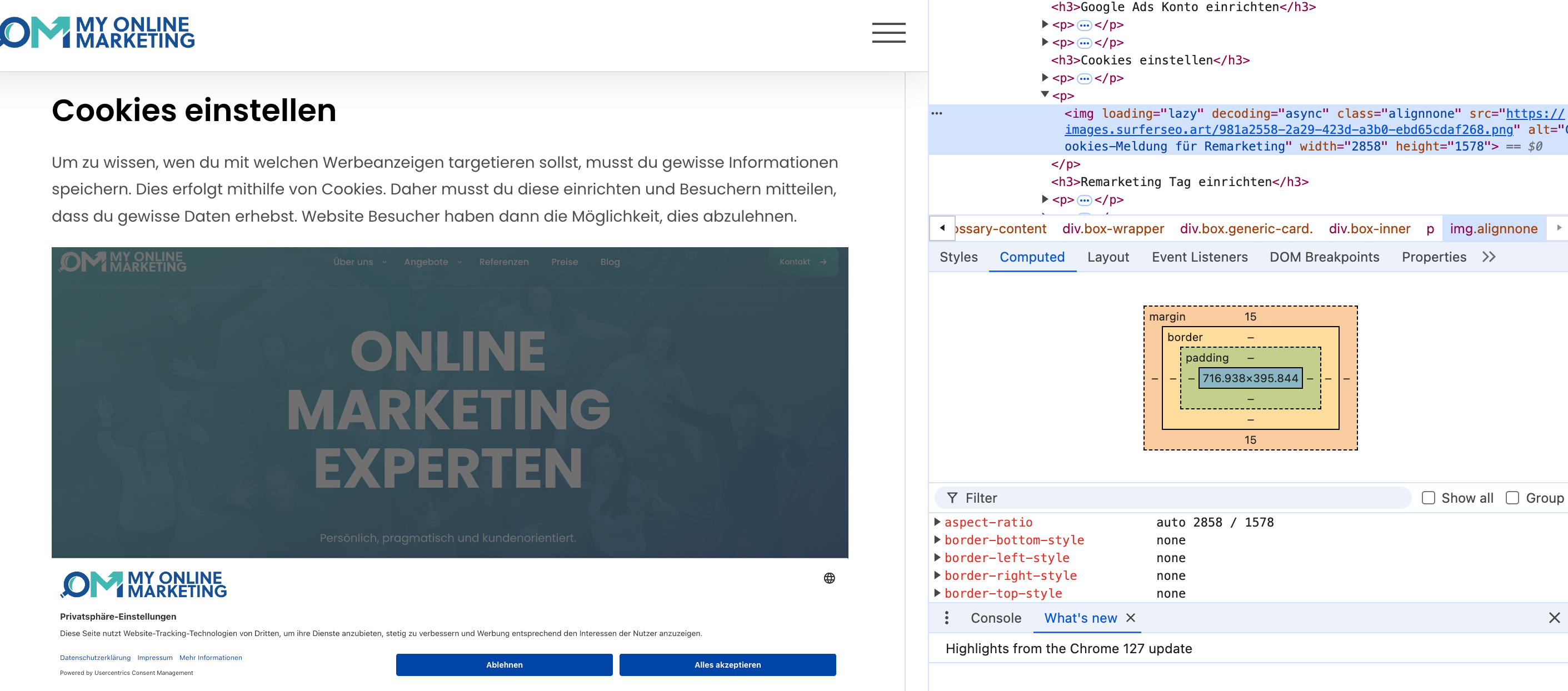
Das siehst du im Quelltext eines Bildes. Hier ein Beispiel unseres Artikels zum Thema Remarketing. Der Alt-Tag startet mit "alt=" und enthält danach die Alt Beschreibung, in diesem Fall Cookies-Meldung für Remarketing".

Das Alt-Tag spielt in erster Linie eine wichtige Rolle für die Barrierefreiheit im Internet. So können Bilder durch Leseprogramme (sogenannte Screenreader) auch für Personen mit Sehschwächen zugänglich gemacht werden. Er kann allerdings auch für SEO verwendet werden. Dazu gleich mehr.
In ein Alt-Tag gehört eine präzise und relevante Beschreibung des Bildinhalts. Der Text sollte kurz und aussagekräftig sein, idealerweise nicht länger als 125 Zeichen. Dabei solltest du die wesentlichen Elemente des Bildes erfassen, ohne dabei zu detailliert zu werden.
Wenn möglich, sollte das Alt-Tag auch relevante Keywords enthalten, die zum Thema der Webseite passen. Dabei ist jedoch darauf zu achten, kein Keyword-Stuffing zu betreiben, da dies von Suchmaschinen als Spam interpretiert werden könnte. Das heisst, dass du nicht in jedes Bild einfach nur das gleiche Keyword einfügen, sondern auch eine zum Bild passende Beschreibung wählen solltest.
Das Alt-Tag befindet sich im HTML-Code eines Bildes. Es wird als Attribut innerhalb des <img>-Tags eingefügt. Das sieht typischerweise so aus: <img src="bild.jpg" alt="Beschreibung des Bildes">.
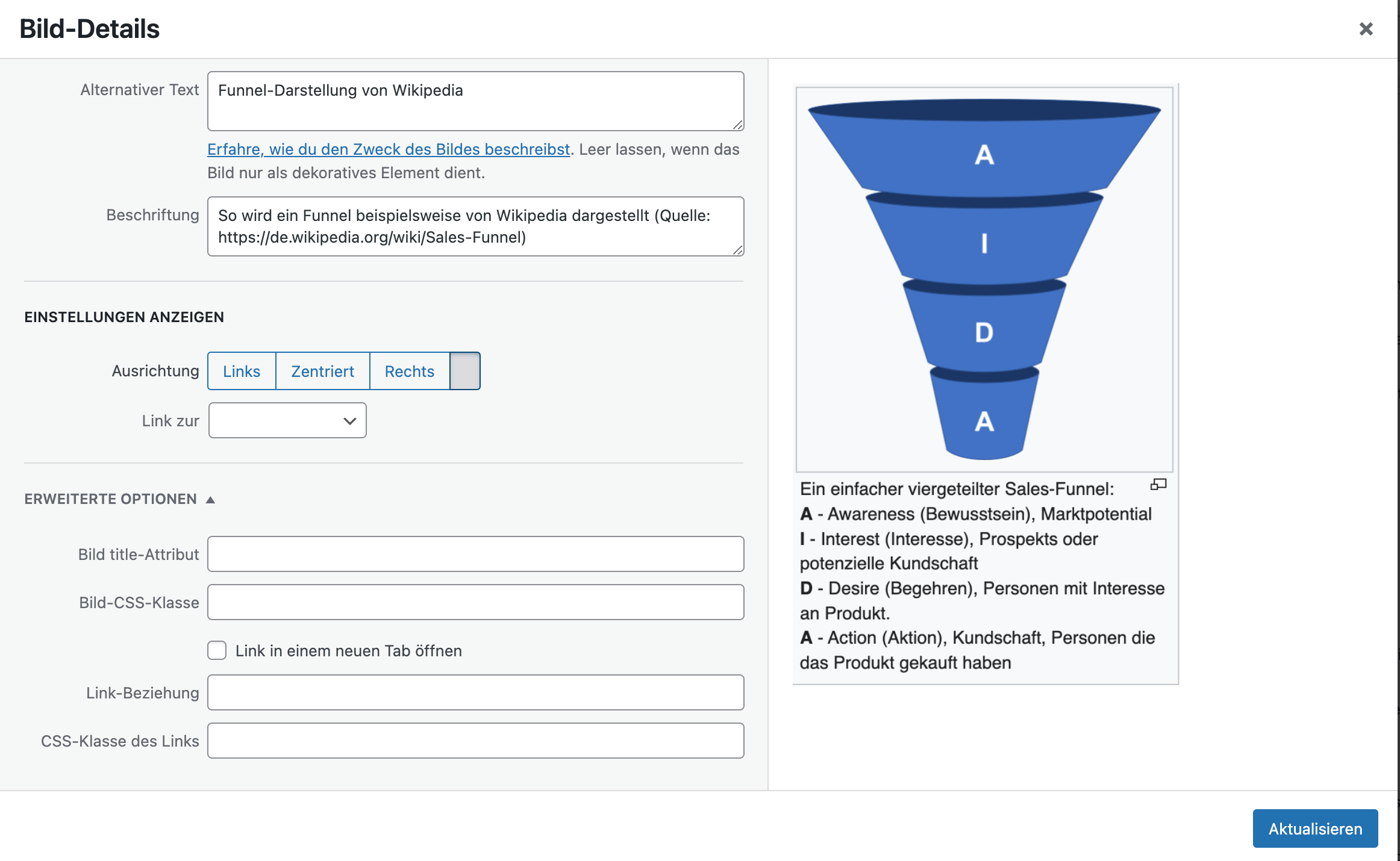
In Content Management Systemen (CMS) wie WordPress gibt es oft spezielle Felder zum Einfügen des Alt-Textes, wenn man ein Bild hochlädt oder bearbeitet. Klicke dafür einfach auf die Bearbeitungsfunktion eines Bildes, dann solltest du ein Feld sehen, das "Alternativer Text" oder "Alt Tag" heisst. So sieht das zum Beispiel in unserem Artikel zum Mobile Funnel aus:

Die Begriffe Alt-Tag, Alt-Attribut und Alternativtext werden oft synonym verwendet, obwohl es technisch gesehen kleine Unterschiede gibt.
"Alt Tag" ist ein weit verbreiteter, wenn auch technisch nicht ganz korrekter Begriff. "Alt-Attribut" ist die korrekte technische Bezeichnung, da es sich um ein Attribut im HTML-Code handelt. "Alt" steht dabei für "alternativ" und Attribut heisst Zusatz.
"Alternativtext" der "alternativer Text" bezieht sich auf den tatsächlichen Text, der im Alt-Attribut steht. Das siehst du beispielsweise, wenn du das Alt-Tag in WordPress bearbeiten willst.
Alt-Text steht ebenfalls für "alternativer Text" und beschreibt den eigentlichen Inhalt des Alt-Attributs. Er beschreibt in wenigen Worten, was auf einem Bild zu sehen ist. Auch hier handelt es sich um das Gleiche wie der Alternativtext und wird meistens auch synonym zum Alt-Tag oder Alt-Attribut verwendet.
Eine Bildbeschreibung ist in der Regel ausführlicher als ein Alt-Tag und wird oft als separater Text neben oder unter einem Bild platziert. Diese soll Leser:innen zusätzliche Informationen über das Bild geben und ist immer sichtbar.
Der Alt-Tag hingegen ist eine knappe, aber präzise Beschreibung des Bildinhalts, die im HTML-Code verankert ist. Während eine Bildbeschreibung für alle Nutzer sichtbar ist, wird der Alt-Tag nur angezeigt, wenn das Bild nicht geladen werden kann oder von einem Screenreader vorgelesen wird.

Das ist die Bildbeschreibung
Alt Tags dienen nicht nur der Barrierefreiheit, sondern spielen auch eine wichtige Rolle in der Suchmaschinenoptimierung (SEO). Sie helfen Suchmaschinen, den Inhalt von Bildern zu verstehen und diese korrekt zu indexieren. Ein gut optimierter Alt Tag kann dazu beitragen, dass Bilder in den Bildsuchergebnissen besser ranken.
Darüber hinaus tragen Alt Tags zur Gesamtrelevanz einer Webseite für bestimmte Keywords bei. Sie bieten eine zusätzliche Möglichkeit, relevante Suchbegriffe auf natürliche Weise in den Content einzubauen. Dies kann die Chancen erhöhen, für diese Keywords in den Suchergebnissen zu erscheinen.
Dabei solltest du dich allerdings darauf achten, dass du kein Keyword-Stuffing betreibst, indem du dein Hauptkeyword in jeden Alt-Text einfügst. Füge das Keyword dort in ein Alt-Tag ein, wo es auch für die Beschreibung der Grafik oder des Bildes Sinn macht und sich natürlich integrieren lässt.
Alt Tags sind ein oft unterschätztes, aber wichtiges Element der OnPage SEO und der Web-Zugänglichkeit. Sie bieten eine einfache Möglichkeit, die Nutzerfreundlichkeit einer Website zu verbessern und gleichzeitig die Sichtbarkeit in Suchmaschinen zu erhöhen.
Die Implementierung gut geschriebener Alt Tags sollte Teil jeder SEO-Strategie sein. Dabei ist es wichtig, einen Mittelweg zwischen SEO-Optimierung und nützlichem, beschreibendem Text zu finden. Mit der richtigen Balance können Alt Tags sowohl den Nutzern als auch den Suchmaschinen einen Mehrwert bieten.
Wenn du deine Website für SEO noch besser optimieren möchtest, könnten dich diese Themen auch interessieren:
In HTML steht "Alt" für "Alternative". Es bezieht sich auf das Alt-Attribut, das in <img>-Tags verwendet wird, um eine textuelle Alternative zu einem Bild bereitzustellen. Dieses Attribut wird mit alt="" im HTML-Code eines Bildes angegeben.
Der Alt-Text wird angezeigt, wenn das Bild nicht geladen werden kann, und wird von Screenreadern vorgelesen. Er ist aber nicht nur für die Barrierefreiheit, sondern auch für die Suchmaschinenoptimierung wichtig, da es Informationen über den Inhalt des Bildes und den Text im Allgemeinen liefert.
Ein Alt-Tag sollte idealerweise nicht länger als 125 Zeichen sein. Diese Länge ermöglicht es, den Bildinhalt präzise zu beschreiben, ohne zu ausführlich zu werden. Längere Alt-Texte werden von Screenreadern je nachdem abgeschnitten, was verwirrend wirken kann.
Genau wie bei HTML steht "Alt" auch bei Fotos für den alternativen Text.
Ein Title Tag ist ein HTML-Element, welches den H1-Titel einer Seite beschreibt. Dies entspricht dem Haupttitel des entsprechenden Inhaltes. Es wird im <head>-Bereich des HTML-Dokuments platziert und erscheint als Überschrift in den Suchergebnissen sowie als Titel des Browser-Tabs.
Im Gegensatz zum Alt Tag, das sich auf einzelne Bilder bezieht, beschreibt der Title Tag den Inhalt der gesamten Seite oder des gesamten Textes. Er ist eines der wichtigsten OnPage SEO-Elemente und sollte präzise, relevant und keyword-optimiert sein, um die Sichtbarkeit in Suchmaschinen zu verbessern.
Mehr dazu erfährst du in unserem Artikel zum H1 Titel.